Using “Filter as Image” I’ve exported various icon glyphs as SVG. Most of them don’t render properly not only in macOS preview, but neither in Vectornator nor Affinity Designer. Doesn’t seem much good to export as an “SVG image” if nothing can parse it or render it properly.
I’ve attached a couple of examples. One of them (the smaller image) is a screenshot of the icon in my font, along with the totally unrecognizable rendering of the Glyphs3-exported “SVG” image of it, in Vectornator, and the badly botched rendering of it in Affinity Design. Whereas a simple shape like a the star renders correctly in at least Affinity Designer.
What’s going on? Are there any fixes or workarounds?
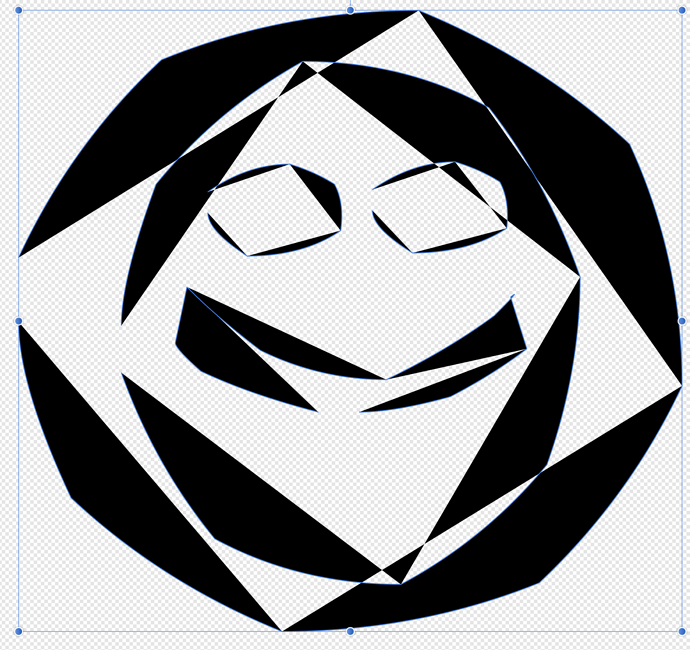
(UPDATE For the sake of completeness I just added a screenshot of the exported SVG of the happy face (first attachment), as shown in mac OS preview (last attachment))
1. ORIGINAL ICON AS SEEN IN GLYPHS 3 APP (AND EXPORTED FONT):

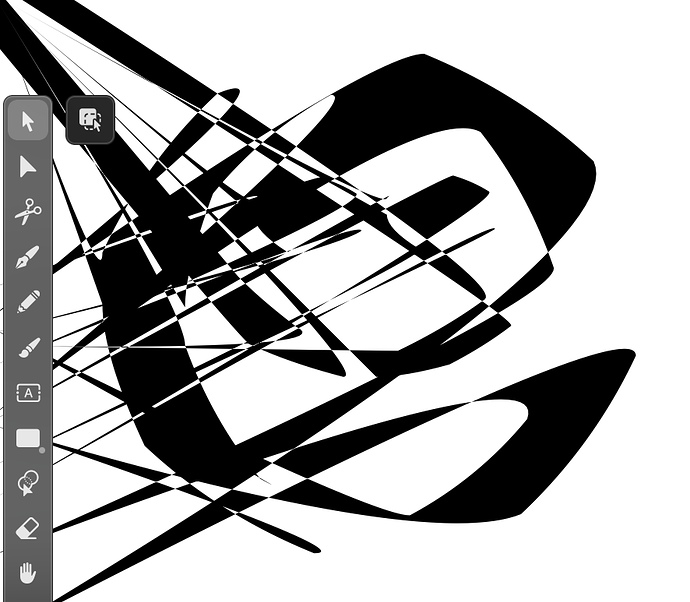
2. EXPORTED SVG OF ORIGINAL ICON AS OPENED IN VECTORNATOR:
3. EXPORTED SVG OF ORIGINAL ICON AS OPENED IN AFFINITY DESIGNER:
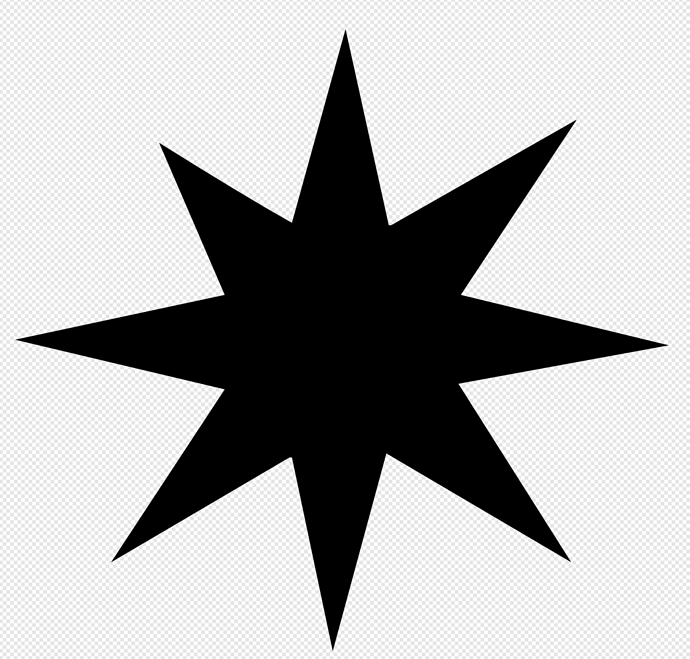
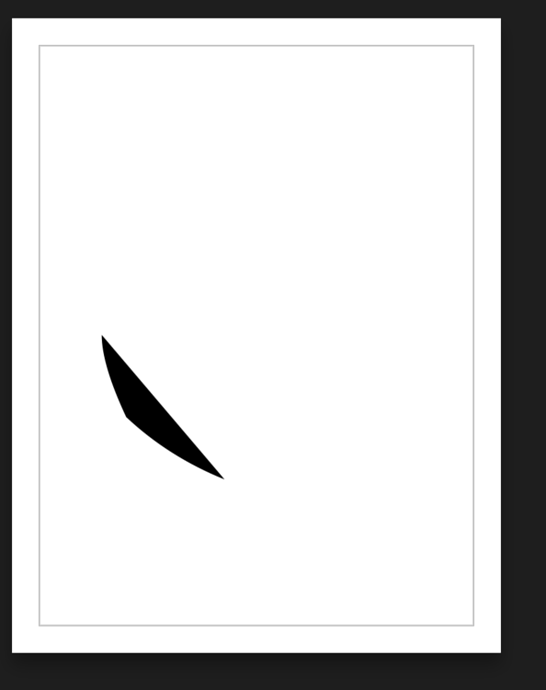
4. SIMPLER/STRAIGHT LINE GLYPH, EXPORTED SVG, SHOWN IN AFFINITY DESIGNER
5. ORIGINAL HAPPY FACE ICON SVG EXPORT AS SEEN BY MACOS PREVIEW: