Hi,
I created SVG Color Font. I tested it after that in Firefox as in the picture below and it seemed to work well. Now it’s a week later and it doesn’t work anymore… any tips? (yes, I read a tutorial about it and made it step after step)
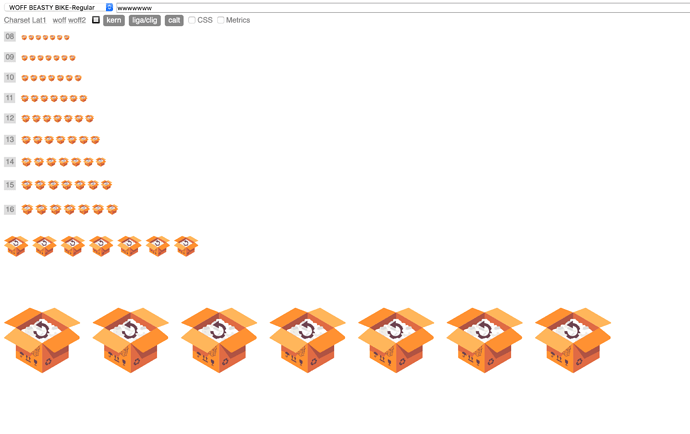
or can I test it in some other way than by Firefox or coding? Actually its works but maybe there is something with naming? Here this icon is under the letter “w” and in the original file its under the name: color_box
What did you change during the week. You mention the glyph name? Did you update Glyphs? Can you send me the .glyphs file?
SVG part seems to be fine. But you changed the names of the glyphs and so you can’t “type” them any more. If you change the glyph names back to something typeable or add OpenType feature code to access them, it should work.
So how it works in that black and white version? What is the difference between a colorful one and black and white? I would love to know if there is such a possibility to use colorful icon fonts as typical icon fonts.