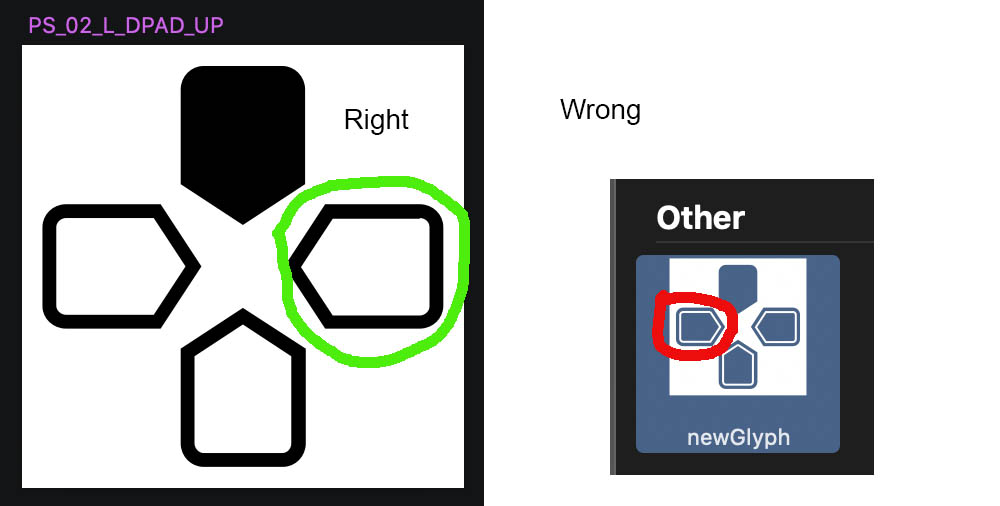
I just purchased Glyphs Mini today. I’m trying to add some custom icons to my font and the SVG from both Sketch (PS_02_L_DPAD_UP) and Illustrator which are correct but in GM it’s imported/filled wrongly.
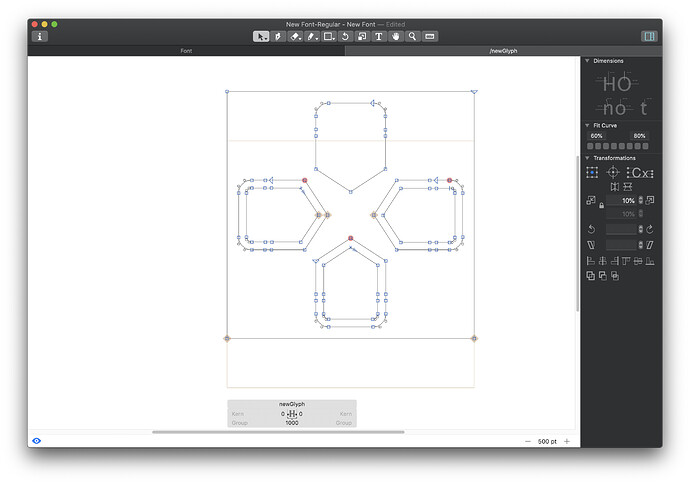
Can you show the outline in Edit view (double click the glyph)?
I suspect that there are duplicate paths and/or wrong path directions.
Thanks for your reply. Here is the image. I’ve been using these in Font Lab and Font Creator without issue, so good to know if there is something wrong with the underlying vectors.
How were those paths created? There are superfluous nodes (the blue nodes in the middle of the straight parts), duplicate nodes (marked red), open paths (the T endings indicate the paths are open).
- Edit > Select All (Cmd-A)
- Glyph > Round Coordinates
- Glyph > Tidy Up Paths (Cmd-Opt-Shift-T)
- With everything selected, press up arrow once and then down arrow once on your key board, this should close the open paths.
- Glyph > Correct Path Direction (Cmd-Shift-R)
Consider this tutorial: https://glyphsapp.com/tutorials/drawing-good-paths (scripts and plug-ins described do not apply to Glyphs Mini).
There seem to be duplicate outlines too. Perhaps due to accidental duplicate pasting. Double click on or near a segment (=black line between nodes) and press Delete. If it looks like nothing changed, what you deleted was an exact duplicate of the path on top of another. If that is the case, repeat until the shape disappears completely, and then press Cmd-Z once to bring back the last remaining duplicate.
Thanks for the help. 3 of the 4 are now working, looking into the last one. There were no duplicates, and I checked the SVG code and it has no dups either. Will dig deeper appreciate the pointers as now I have something to compare it with. I will also try exporting from Font Lab and importing and see if they auto-corrected the paths.
Can you send me the .svg file that I can have a look?
I can only attach/upload images? So here it is as pasted text.
<?xml version="1.0" encoding="UTF-8"?>
<svg width="64px" height="64px" viewBox="0 0 64 64" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>PS_02_L_DPAD_UP</title>
<g id="PS_02_L_DPAD_UP" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="Group" transform="translate(-0.000000, -0.000000)" fill="#000000" fill-rule="nonzero">
<path d="M37.7000001,3 L26.3,3 C24.5,3 23,4.5 23,6.40000001 L23,9.80000002 L23,11.5 L23,20.1 L32,26 L41,20.1 L41,11.5 L41,9.90000002 L41,6.40000001 C41,4.5 39.5,3 37.7000001,3 Z" id="Path"></path>
<path d="M32,40.4000001 L39,45.0000001 L39,52.5000001 L39,54.2000001 L39,57.6000001 C39,58.4000001 38.4000001,59.0000001 37.7000001,59.0000001 L26.3,59.0000001 C25.6,59.0000001 25,58.3000001 25,57.6000001 L25,54.2000001 L25,52.5000001 L25,45.0000001 L32,40.4000001 M32,38.0000001 L23,43.9000001 L23,52.5000001 L23,54.2000001 L23,57.6000001 C23,59.5000001 24.5,61.0000001 26.3,61.0000001 L37.8000001,61.0000001 C39.6000001,61.0000001 41.1000001,59.5000001 41.1000001,57.6000001 L41.1000001,54.2000001 L41.1000001,52.5000001 L41.1000001,43.9000001 L32,38.0000001 L32,38.0000001 Z" id="Shape"></path>
<path d="M57.6000001,25 C58.4000001,25 59.0000001,25.6 59.0000001,26.3 L59.0000001,37.8000001 C59.0000001,38.5 58.3000001,39.1000001 57.6000001,39.1000001 L54.2000001,39.1000001 L52.5000001,39.1000001 L45.0000001,39.1000001 L40.4000001,32.1000001 L45.0000001,25.1 L52.5000001,25.1 L54.2000001,25.1 L57.6000001,25.1 M57.6000001,23 L54.2000001,23 L52.5000001,23 L43.9000001,23 L38.0000001,32 L43.9000001,41 L52.5000001,41 L54.2000001,41 L57.6000001,41 C59.5000001,41 61.0000001,39.5 61.0000001,37.7000001 L61.0000001,26.3 C61.0000001,24.5 59.5000001,23 57.6000001,23 L57.6000001,23 Z" id="Shape"></path>
<path d="M19.1,25 L23.7,32 L19.1,39 L11.6,39 L9.90000002,39 L6.40000001,39 C5.70000001,39 5.00000001,38.4000001 5.00000001,37.7000001 L5.00000001,26.3 C5.00000001,25.6 5.70000001,25 6.40000001,25 L9.80000002,25 L11.5,25 L19.1,25 M20.1,23 L11.5,23 L9.90000002,23 L6.40000001,23 C4.5,23 3,24.5 3,26.3 L3,37.8000001 C3,39.5 4.5,41 6.40000001,41 L9.80000002,41 L11.5,41 L20.1,41 L26,32 L20.1,23 L20.1,23 Z" id="Shape"></path>
</g>
</g>
</svg>
Hmm, not sure that worked. I can see the text if I edit, but not showing up in the window. How do I DM it to you?
As fare as I can see, the import is correct. The svg has some open paths and those are imported as such in Illustrator, too. Only the handling of open paths is different in Illustrator and Glyphs. In Glyphs (and fonts) open paths don’t have a fill color.
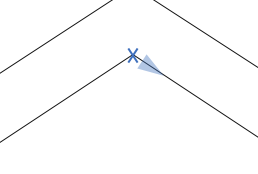
This is easy to fix. Find the open ends of the paths:

Select one node and move it one unit back and forth with the arrow keys. That will connect the paths and fix the fill.
Perfect, this now works. Thanks!