In Glyphs 2, I was able to use components for tabular figures and still set my preferred spacing. I’m having trouble getting Glyphs 3 to work the same way.
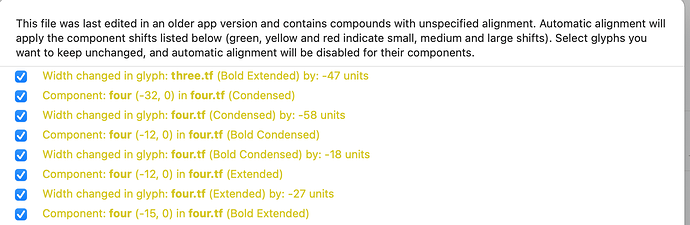
For instance, if the two.tf uses two as a component, in my Glyphs 2 file, the spacing for two.tf is set with the LSB at 96 and the RSB at 93. This results in my desired total character width of 580. But when I open the file in Glyphs 3, it breaks all that and gives me that error message that a lot of the spacing on things has changed (see below).
The only way I’ve been able to bypass Glyphs 3’s handling of this is by 1.) disabling automatic alignment for the whole font OR by 2.) decomposing the component and reseting the spacing after that.
Neither of these options are a good solve because I want auto alignment in effect for all the other components in the font. And it’s better for my workflow if the .tf figures can remain components of their regular figure counterparts when possible.
Note: For some reason, I’m not able to disable automatic alignment on an individual glyph and input custom spacing. Even if I were, this still isn’t an ideal solve compared to being able to simply set my own spacing as I’d been doing.
So, what do we think, is it possible for me to continue using components in tabular figures without having to disable automatic alignment for the whole font in order to set custom spacing for them?
Any help on this is of course greatly appreciated! Thanks in advance!