Hello, I’m new to Glyphs and font creation and I have a question about making a custom hand drawn strikethrough and underline for a handwritten font.
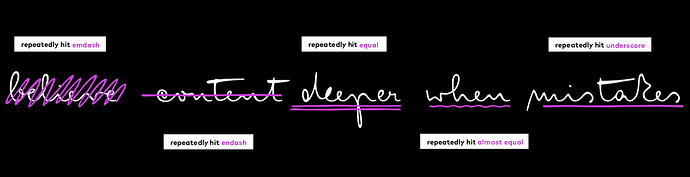
I’ve been trying to replicate the effect seen in the font FF Mister K. The font uses 0-width “trigger” glyphs that write backwards to strike through text.
I actually got this to work, by editing the width of the hyphen and underline glyph and moving it to the left of the center line. Only issue is now the hyphen and underline glyphs always type to the left.
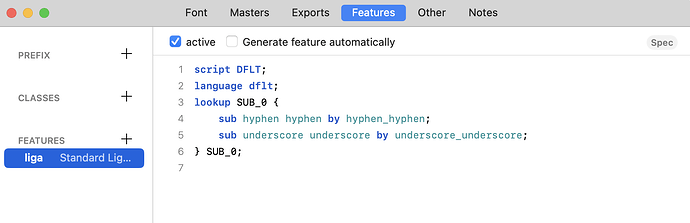
I tried duplicating the hyphen and underline and creating ligatures that activate when you type hyphen or underline twice (So, like, hyphen_hyphen.liga). That didn’t work. When I brought the font into Photoshop, it just typed the character like normal.
What’s the best way to replicate the effect in the picture above? Is there a way to create a custom 0-width strikethrough glyph that can be activated with a specific command?
Any help would be much appreciated. Thanks!