Hi there,
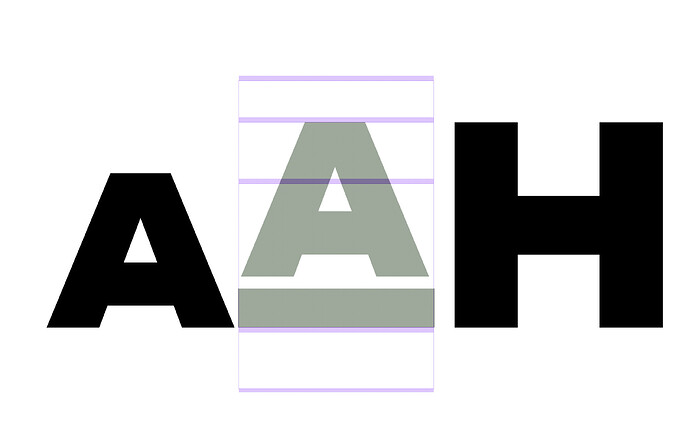
I’m working on a typeface that will have an underlined version integrated, using the small caps as component as shown below.
The first is the a.sc, the second “the underlined a” and the latter a /H.
I’m using a smart component as underline that can adapt to the width. It has an anchor that fix the letter on top, in order to keep automatic alignment.
My question: is there a way to automatically adapt the width of this line, based on each sc glyph width?
- possibly with -5 units per side, for the overlap;
- updating underline width if modifying the original sc glyph.
Thanks!
César