Is there a way to automatically generate my classes in the features panel using wildcards? Like for example, I needed every /A glyph inside one class so I can just A* them away. (Or is there a better way to handle this than using classes…)
Be careful when using just the glyph names to create classes. For example, all glyphs starting with “E” also includes “Eng” (Ŋ) and “Eth” (Ð). Similarly, “Germandbls” (ẞ) starts with a “G” but is not related to G. There are many other such issues, especially if your font includes multiple scripts.
I would assign a tag to the glyphs you want in a group and then use predicates to collect all glyphs with the same tag into a class: @SomeClass = [$["some-tag" in tags]];
I can recommend my Guten Tag plugin for quickly assigning tags to glyphs:
Thanks for the information @clauseggers ! Though I also understand @FlorianPircher 's concern with other characters starting in similar letters while being completely unrelated, but using the tags, while can be more intuitive than directly writing in the classes, is still an extra step than what I am trying to achieve/automate.
Is there a way to put all the /A glyphs for example, all its stylistic sets and accented glyphs easily into a class? (will ignoremarks work inside a class?)
I am afraid some manual work is required, using tags or otherwise. Glyphs cannot fully automate creating a class for all the “A” glyphs because it is not clear where to draw the line. Does Æ still count? What about Ⱥ, Ꜳ, Ɐ, …? There is not one correct answer as it depends on your projects and what you instead to do with the class.
Maybe this works for you:
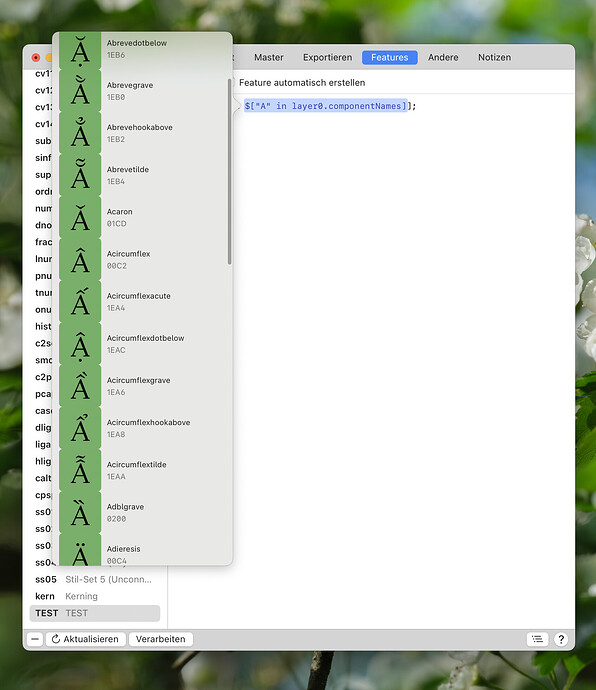
@A = [A $["A" in layer0.componentNames]];
This class contains the A glyph itself and any glyph that uses the A as a component.
Thank you for this @FlorianPircher ! I just want all the A’s in my current file of course, and I feel that the line you sent would work well for my use. Is there a way for me to check like an expanded list of the result of line of code?
Hold the Option (⌥) key and click on a token to reveal the list of glyphs that the token expands to:
That’s neat, thanks a lot!
Can you take a class and then use operators to make other classes based on that?
For example:
@glyphs_base = [A B C]
@glyphs_init = @glyphs_base beginswith “.init”
@glyphs_fina = @glyphs_base endswith “.fina”