I am trying to create custom variable icons with axes like Material Symbols’. But I am not able to find the fill axis in the Font Axes settings. Could anyone advise? Thanks!
Where do you not find it? In Glyphs, for adding the axis? Or did you already add such an axis and now you don’t find it in the app where you are using the icon font?
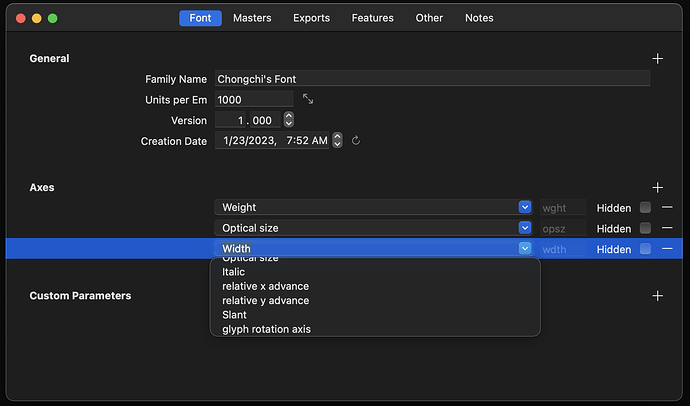
I am just starting, and I am trying to add the fill axis, in the Font Info > Font > Axes > Dropdown, but don’t see an option there or a custom option to add a fill axis.
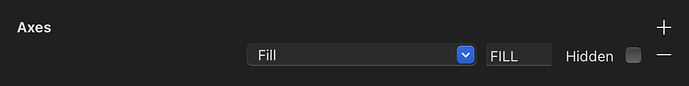
The fill axis is not part of the OpenType standard, that is why it is not there. You can, however, define custom axes by using an all-uppercase tag (for the four-letter axis tag). Googles does this by using the custom axis tag FILL.
The name of the axis can be whatever you like. Fill, Icon fill, or something else. It does not require to be of a specific format.
Oh! I see. I didn’t realize the select input can be typed in. This helps a lot! Thank you!
I have a follow-up question on the Fill axis. Now I have the axis set up, but instead of interplate with all the values in between, how can I make it binary, only “fill” and “non-fill”?
Have a look at this tutorial:
Although, in my personal opinion, if you do not want to interpolate, you might as well use an OpenType feature such as a stylistic set (e.g. ss01) to switch to the filled glyphs.
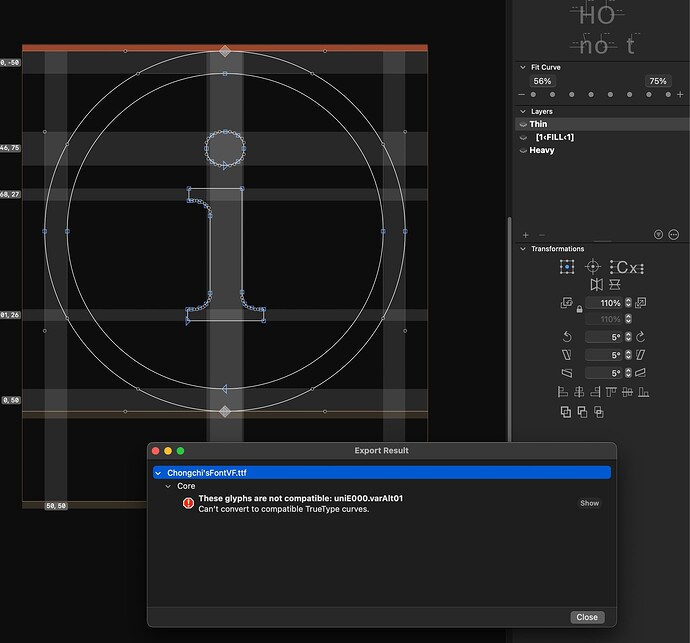
Thanks for sharing the tutorial! For some reason, when I use method 1: Alternate layers, I got an error message when exporting the icon. Could you advise?
You need that extra layer for both masters.
And “[1<FILL<1]” doesn’t make much sense. You probably like to do “[0.5<FILL]”.
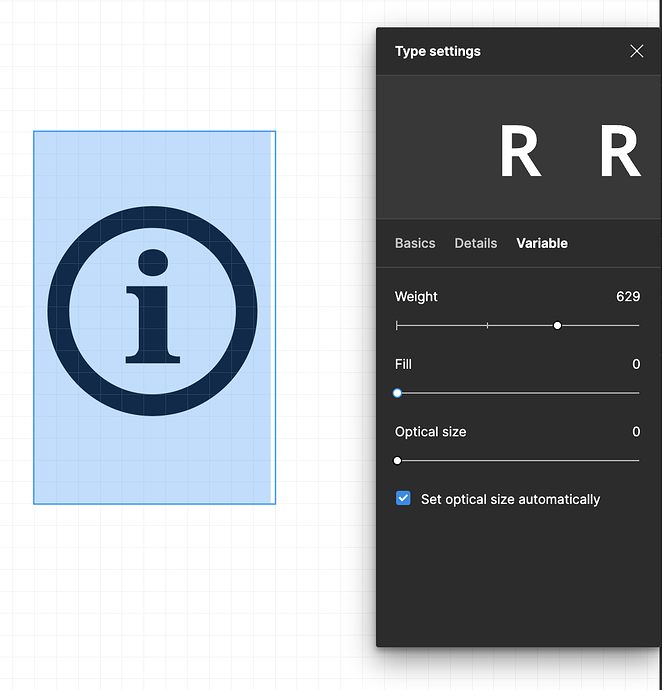
For some reason, I am still not able to adjust the axis in a design tool.
Could you take a look for me?
New Font copy.glyphs (8.7 KB)
Chongchi’sFontVF.ttf (2.5 KB)
The [0.5<FILL] does not work because there is no other master to interpolate to. So the FILL axis currently starts at 0 and ends at 0. I would repeat my advice to not use a variation axis if you want to switch to incompatible outlines without interpolation. Consider using OpenType features instead.
because you don’t have a masters that is different that the default master on the Fill axis, you need to add a “Virtual Master” in Font > Custom Parameters. And it seems that the empty “Optical Size” axis is getting in the ways somehow (I’ll look into this). So without it will work.
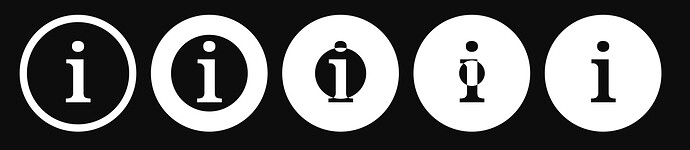
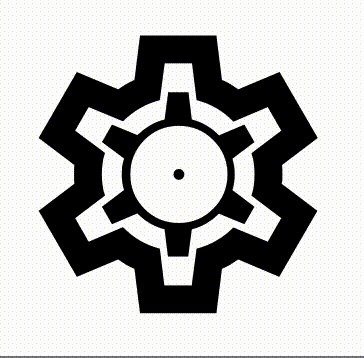
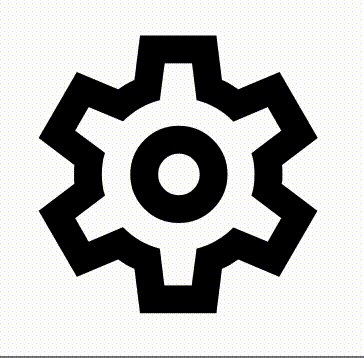
Got it. Ultimately, I’d like to achieve an effect like this: https://www.gstatic.com/images/icons/material/apps/fonts/1x/material-symbols/fill.mp4 , where the non-fill and fill will be at the start and end of Fill axis, but still, interpolate it in between if possible. The tricky part is that I am not able to exclude the overlay part while interpolating the shape. I am only able to get the alternate layer work shown below.
New Font v2.glyphs (17.4 KB)
Chongchi’sFontVF.ttf (2.7 KB)
Is it imperative that the transition be fluid? What do you want to use the transition itself for? Or do you just want to have both in one font, but the transitionitself is not important?
The transition is a nice-to-have thing for now as I am considering using the transition for animation, ex; when the icon is clicked, the state will be changed to Fill with a nice ease-in-out micro animation defined in CSS.
The way that the Google Material Symbols do it is that they scale the filled outlines up inside the non-filled outlines during the transition and then switch the glyph once fully filled:

This is not a smooth transition, as the path directions are not accounted for while the filled outline grows and overlaps different parts of the non-filled outlines. However, if the transition is fast enough, such artifacts will not be as noticeable.
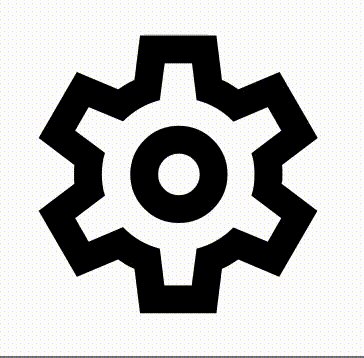
I made it sort of work. Is this how it’s done correctly? Sorry, I am kind of unconfident with my typography design skill. And yes, I will clean up the paths.
Chongchi’sFontVF.ttf (2.8 KB)
New Font v5.glyphs (17.5 KB)
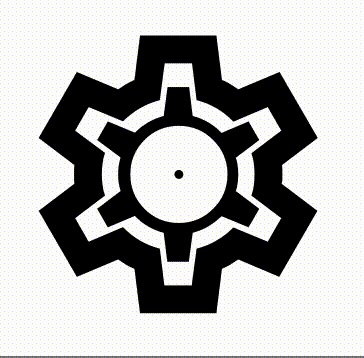
This might be another way to do it:
Just reverse the path direction on the i or the circles and scale the circle down to one point.
I wonder if scaling a path to 1 point is safe, seems like it may cause errors in some cases. You can even sub this glyph with the “clean” version in the end, the way you did it.
It is safe to scale it to zero. Just don’t tidy up paths afterwards.