Hi all, another question. I would like to define a specific color on a portion of the glyph’s shape like this, and this colored portion will not be affected when the font color is changed in the design software. Is that feasible?

This would be done using a color font. Currently, there are multiple different incompatible color font formats, so it’s a bit tricky, but this is a good starting point:
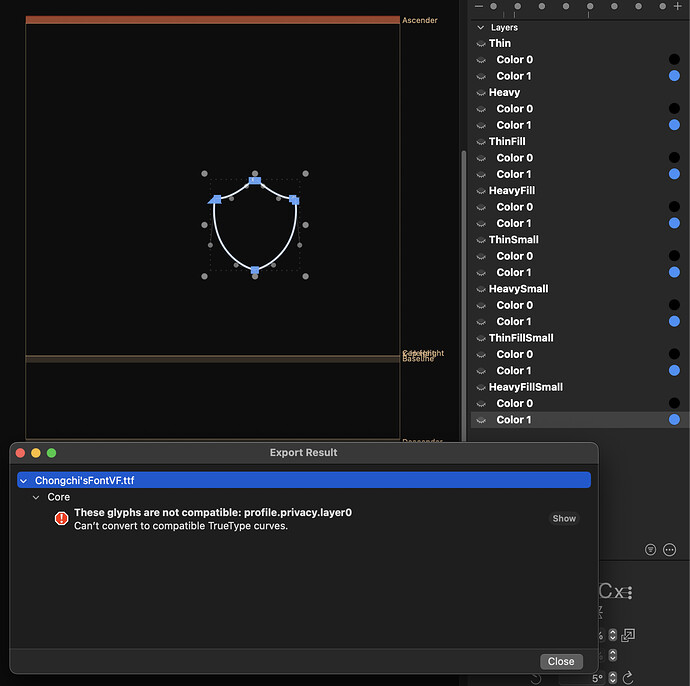
Thank you for the reference. I am trying to follow the instruction, but for some reason, it gives an incompatible glyphs error when exporting. Could you advise?
New Font v6.2.glyphs (40.3 KB)
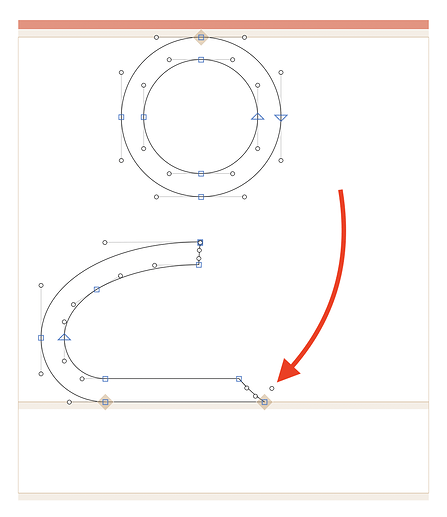
There is a single node on the Thin Color 0 layer that is not on the other layers. Delete it:
Note the red bar at the top (indicating that the layers of the glyph are not compatible) goes away and you can export a variable font.
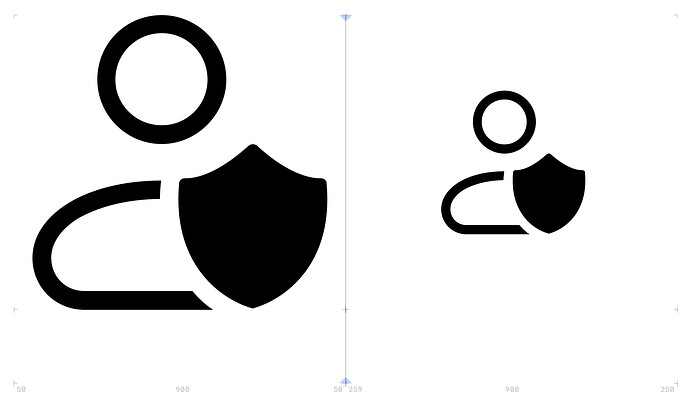
As a side note: The optical size axis ‘opsz’ does not change the size of the glyph outlines like in your setup. Instead of doing this:
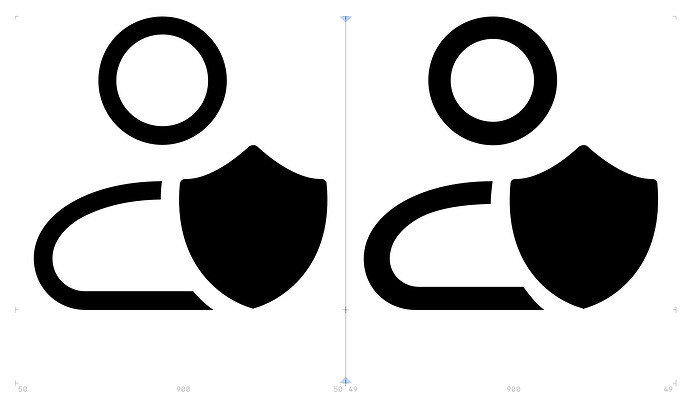
you would do something like this:
where you compensate for the lines appearing lighter at smaller font sizes. You can have a look at how the Material Symbols do it.
Gotcha, thank you so much! I was able to export it successfully, but I am not able to see the colors in Figma. Does that mean Figma doesn’t support color glyphs? How can I test this colored icon font though?

FontGoggles is a good application to test the capabilities of your font. I’m not sure about Figma, but I would not be surprising if it did not support color fonts. As alluded to above, the support for color fonts is still in an early stage industry-wide.