Hi,
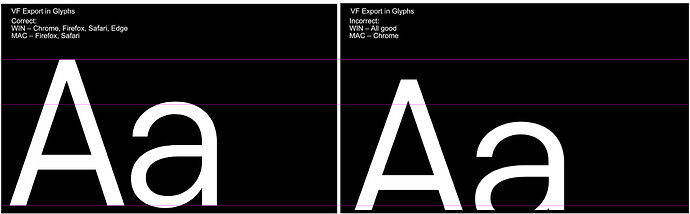
When I export a variable font in Glyphs and then use it on a website, Google Chrome on MacOS uses different values than the rest of the browsers. As you can see on the screen below, the left part is how all the browsers display the font and the right one if from Chrome. It happens to all our typefaces no matter if we export it in G2 or G3 and adjust vertical alignments manually.
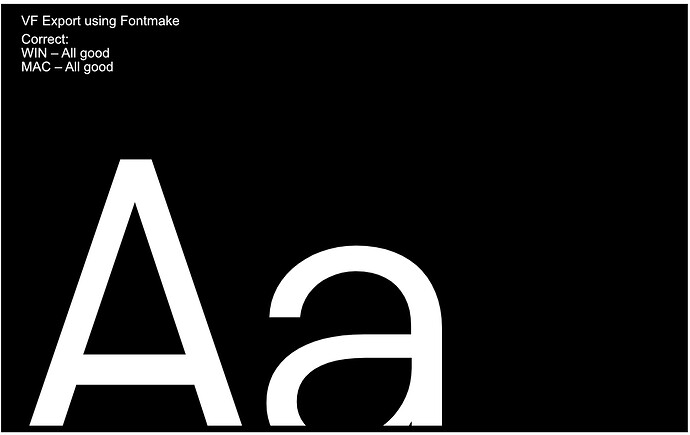
But there is one solution though: if I export the fonts into .ufo, create a .designspace file in Robofont and then export the VF using Fontmake, the alignment is the same everywhere. This gives a clue that there is some hidden issue in the Glyphs export process.
Any advice?