You can, if I remember correctly, simply add a scope to the metric in question. Change the scope or ads a scope by double-clicking the metric in the master info
You can change the ascender to match the height. You said you don’t want to do that but you also described that this is what you need. ![]() I do not understand why you do not want to change your ascender to match your design.
I do not understand why you do not want to change your ascender to match your design.
Or you add a separate zone with a scope for lowercase and symbols and whatever else you want in there (or “not uppercase” for all). A scope with a zone is not exported as PS zone.
This seemed to be the fix at first, but as advised by some here in this thread… should not be used to solve this ![]()
This discussion seems to be going on and on and on…
To some this seems like a non issue, to me, and obviously others here, it’s bothering all the time. Going back and froth with arguments is not making this go away… it needs a fix, one way or an other.
Can we not just at least get the proposed custom parameter?
I REALLY agree here. It’s just very strange logic otherwise. We have been seeing the alignment zones in all apps, and I personally use them to design overshoots. And if the UC and LC has the same value, it seems really strange to add them twice in the metrics. I don’t know who’s darling this is, but I think it’s time for ”Kill your darlings” and go back to what people are used to. Please ![]()
Not yet. But it will draw all metics line, just the zones are hidden now.
I think this makes no sense.
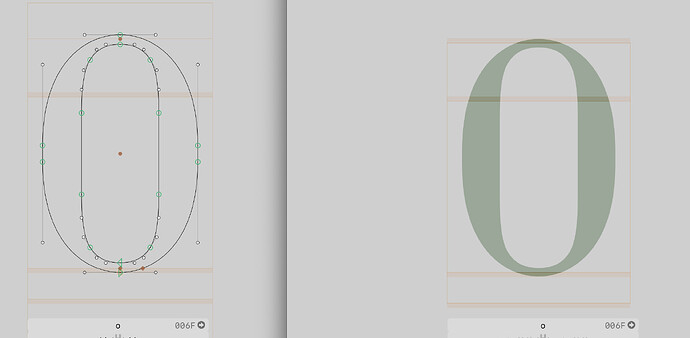
Left: exported otf / Right: Master file
(On the right I had to set up an Ascender alignment zone with the same size as Cap Height)
I’m working on an All Caps fonts. Do I need to move my x-height to the Cap Height to have a correct alignment zone?
I had to go back to Glyphs2 to check the alignment zones were correct on the exported files.
When you make an all caps font, you don’t need to bother with the x-height. Have a look at this tutorial: Creating an all-caps font | Glyphs