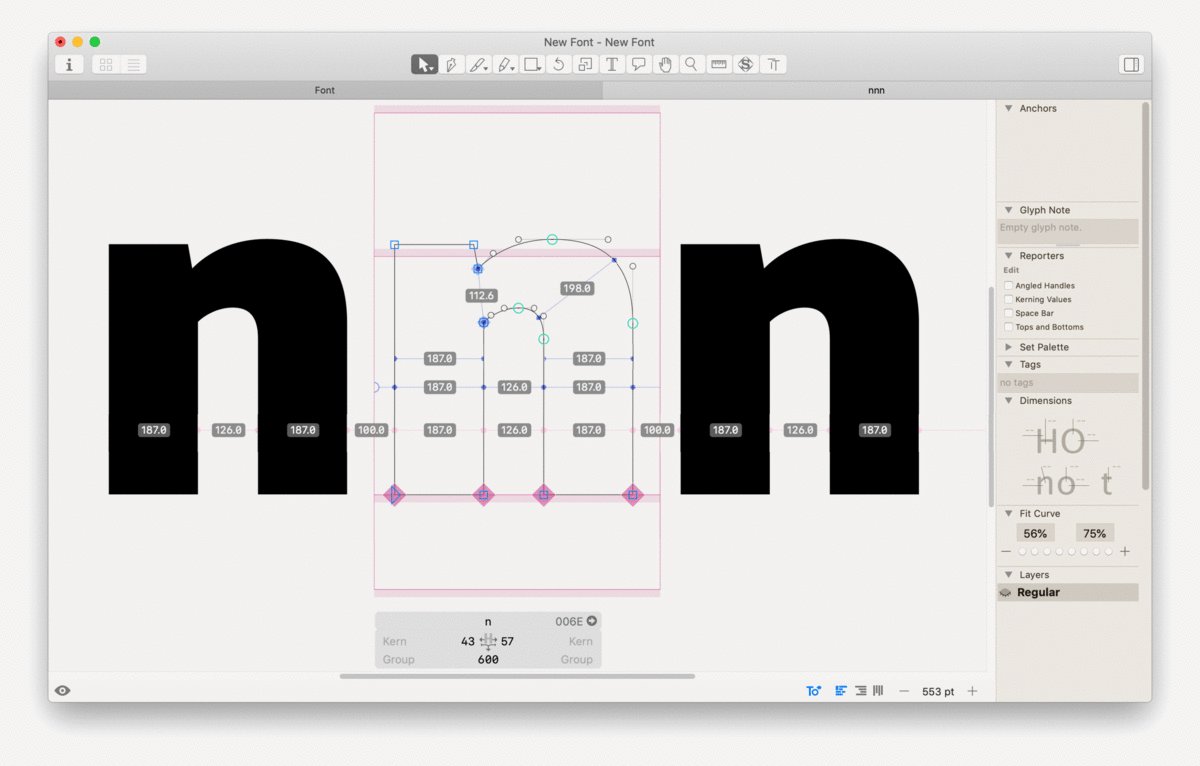
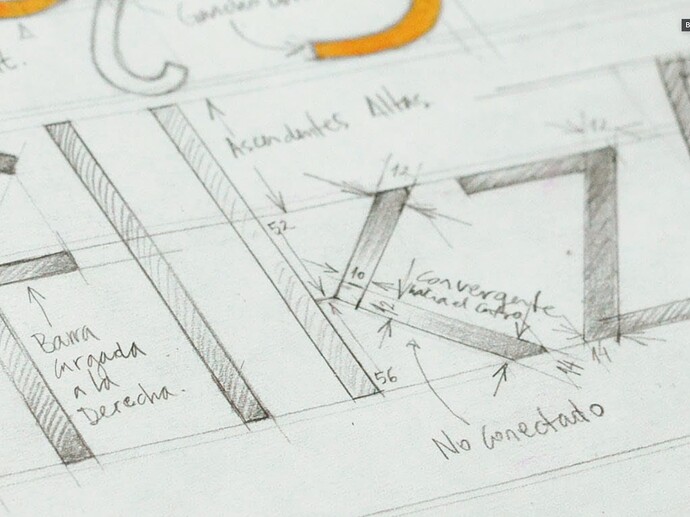
While a guideline is helpful in seeing measurements across an entire section of a glyph, I often find that there are only select portions of a glyph that I am trying to measure. Adding guidelines to measure only certain portions quickly becomes a visual mess (especially with multiple diagonal lines) because a) the guidelines extend infinitely across the window b) the rest of the measurement happening along guideline become irrelevant information/visual noise.
(Thinking out loud)
I wish there were types of measurement tools that go from general to specific
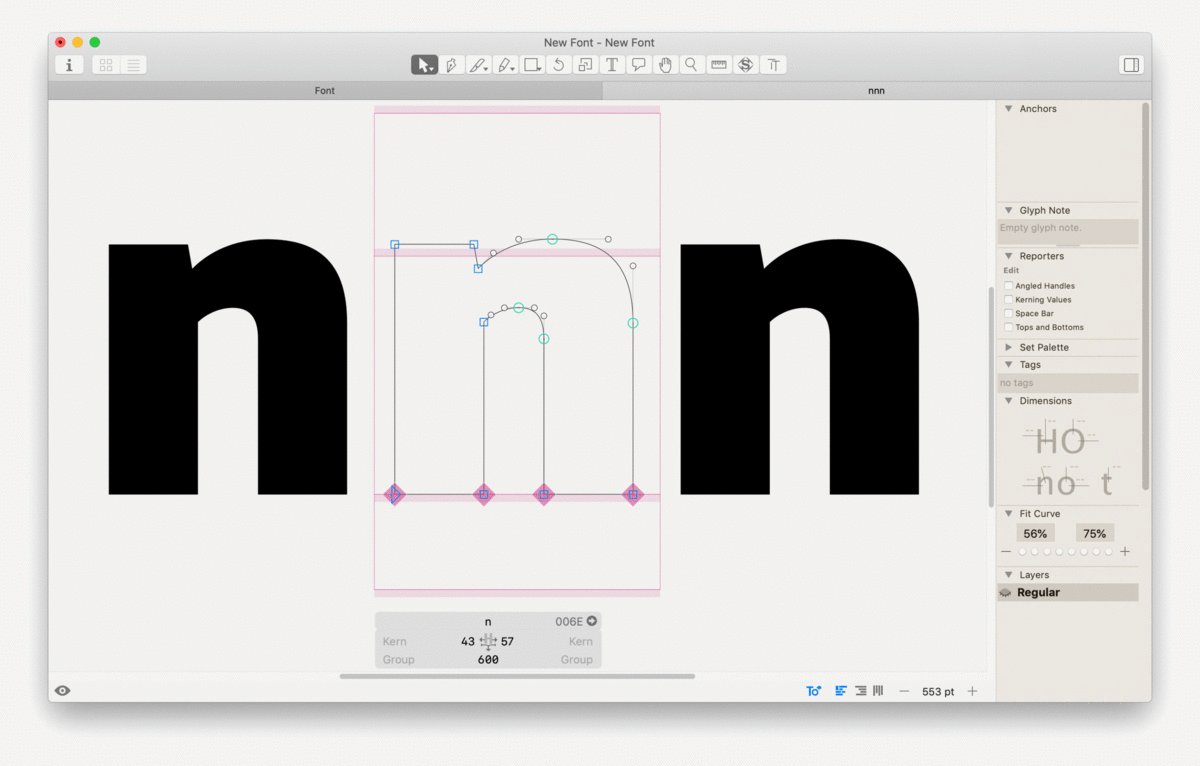
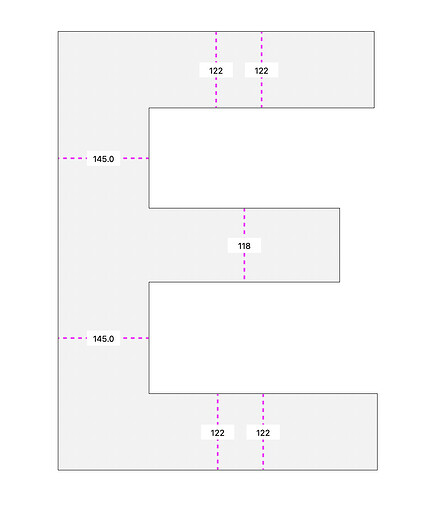
Type 1: Infinity extending (default)
In addition to measurements across a glyph, it is also helpful to see alignments across a series of glyphs.
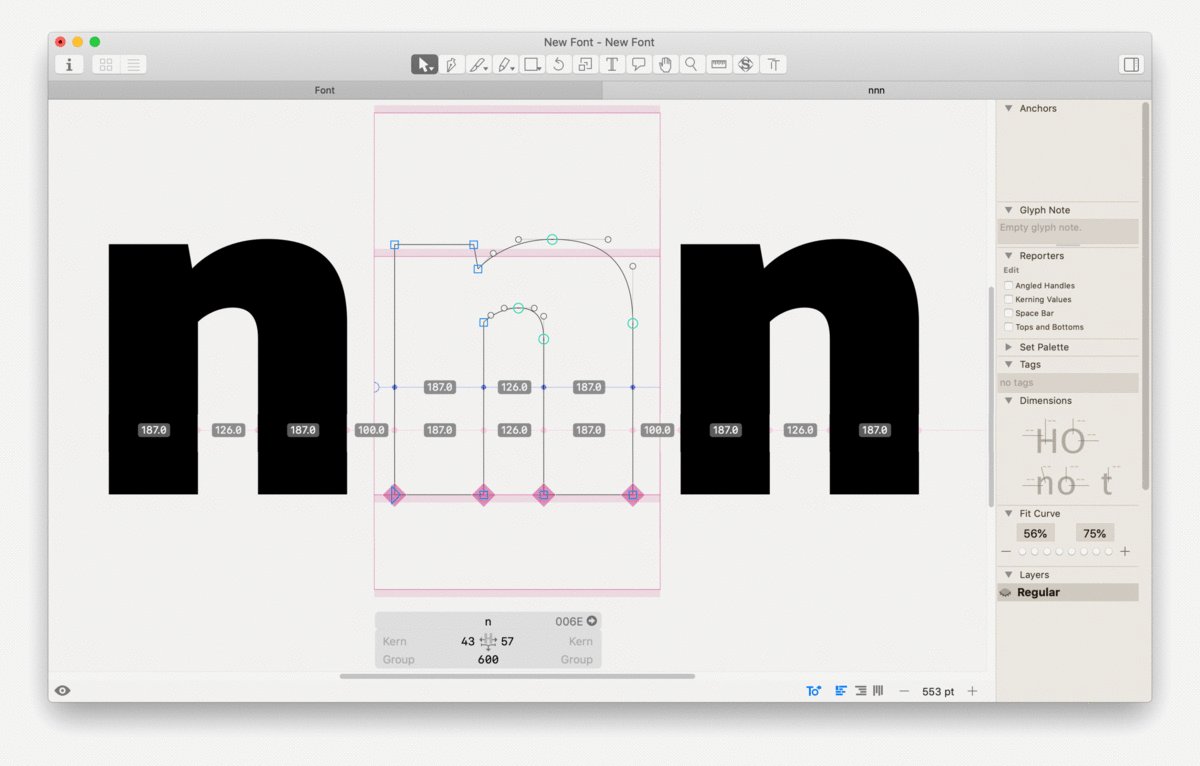
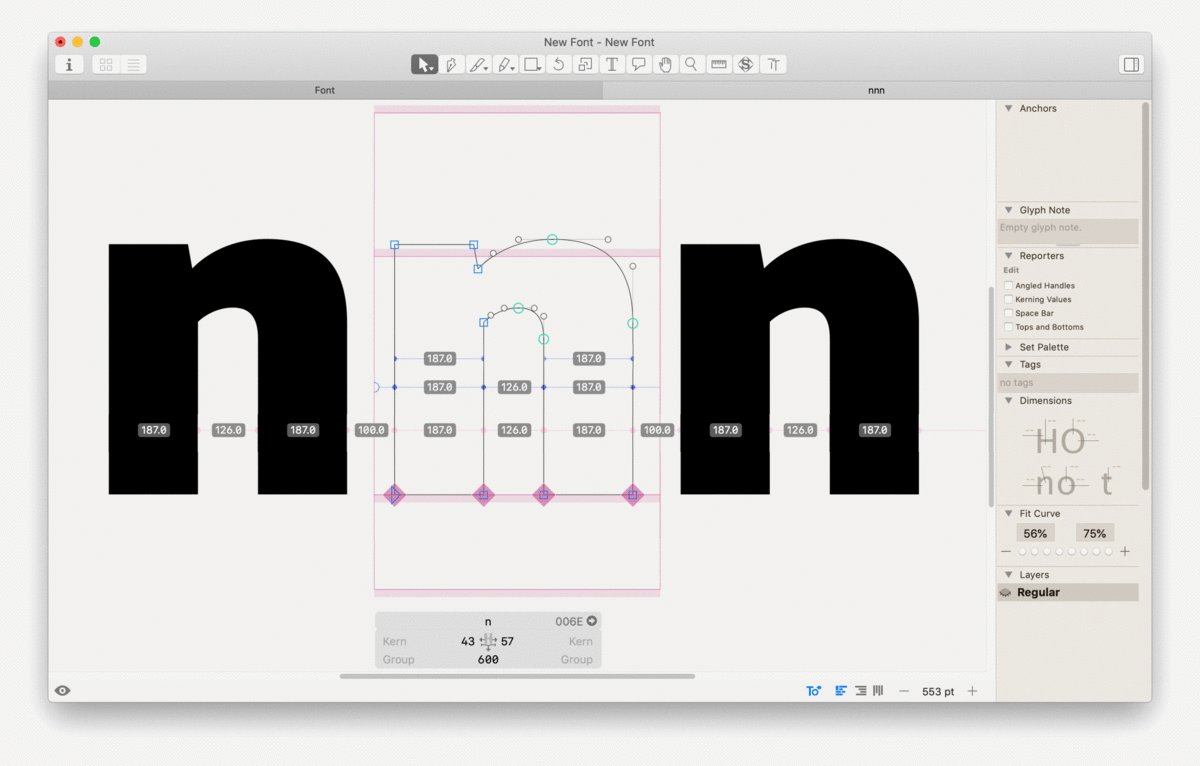
Type 2: Limited to metrics bounds of each glyph
Instead of extending the guideline fully across the window, it would be clipped at the metric bounds. This could be used a type of local guideline. This is a feature I really appreciate in @Mark Fromberg’s Show Stems.
Note: A correlation is how in InDesign rulers can be placed on either a page or extend across a spread which is toggled with the command key.
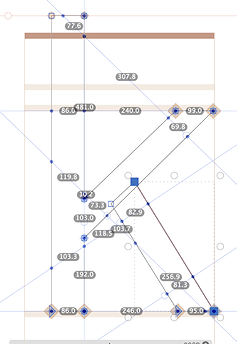
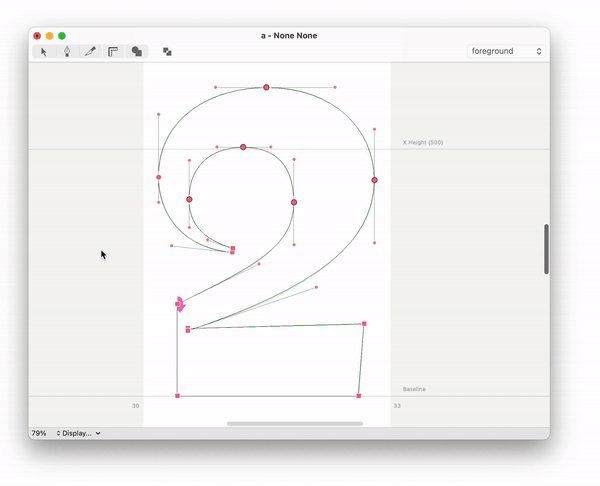
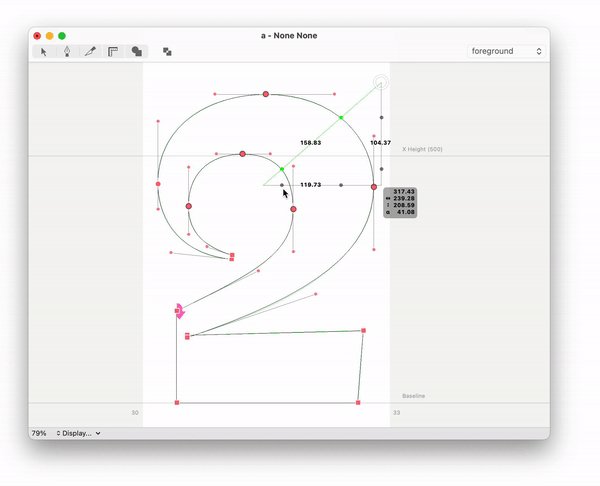
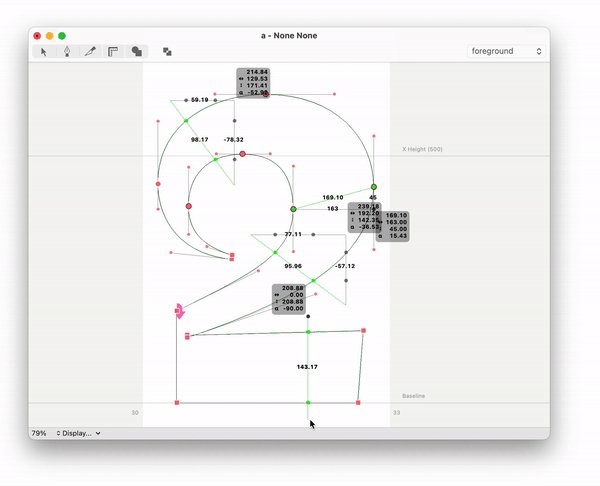
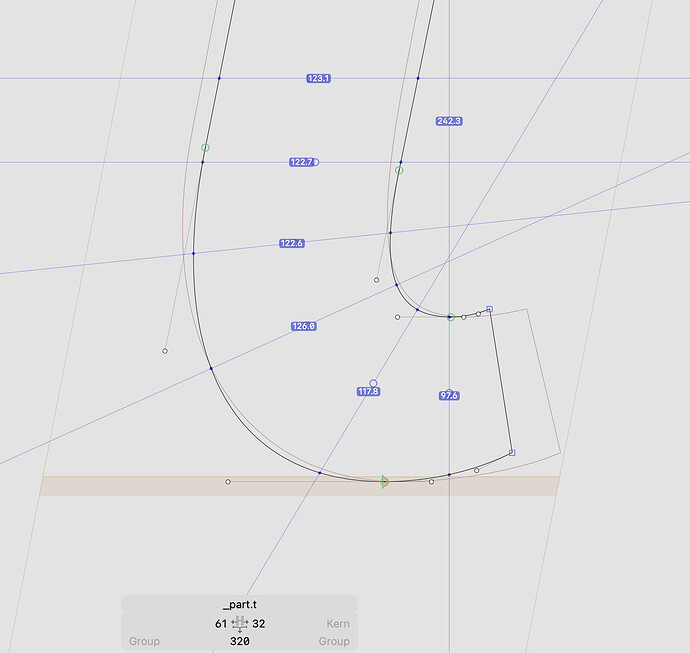
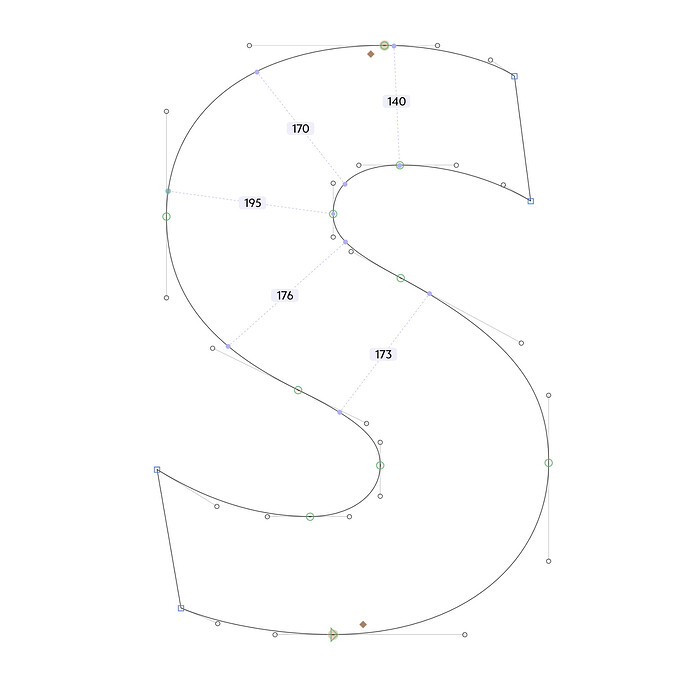
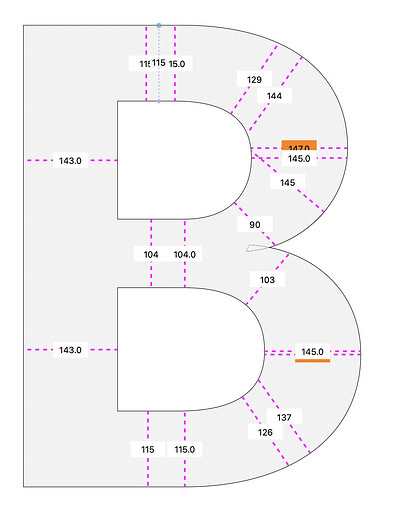
Type 3: Limited between nodes
Select any two nodes and click a measurement button (similar to the changing a guideline to measuring line) to give a live read-out of that distance/angle. The similar idea to the Show Distance and Angle but allow multiple read-outs which would remain while nodes are adjusted.
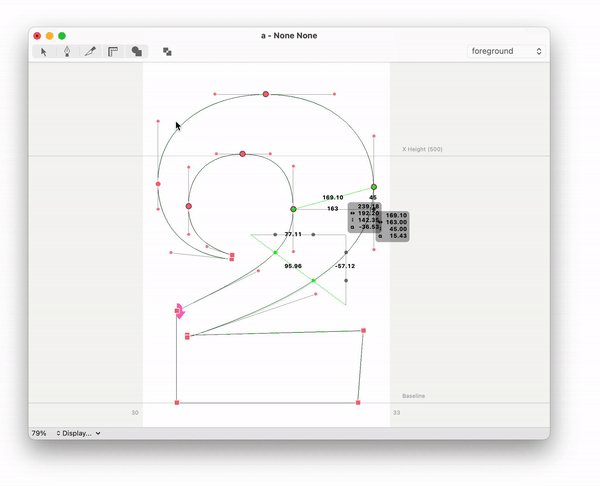
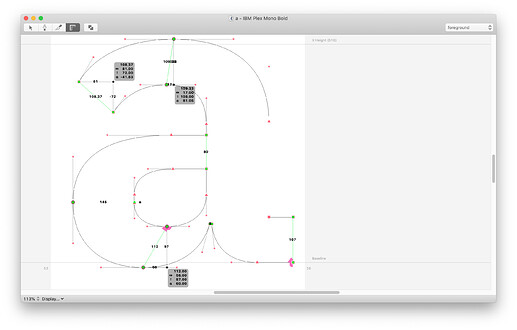
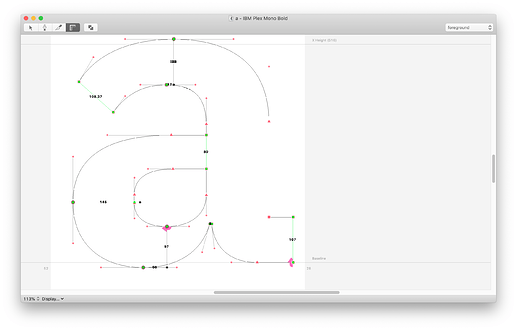
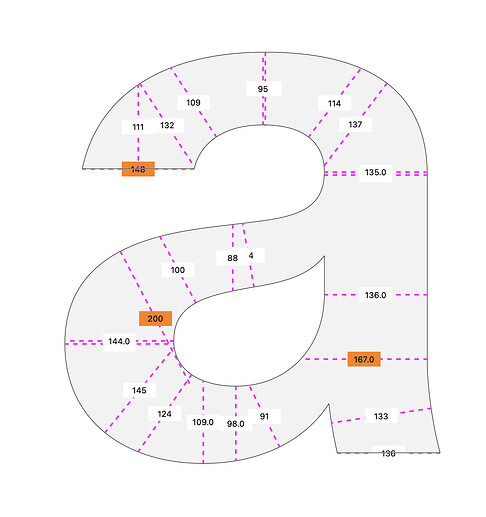
Type 4: Limited between segments
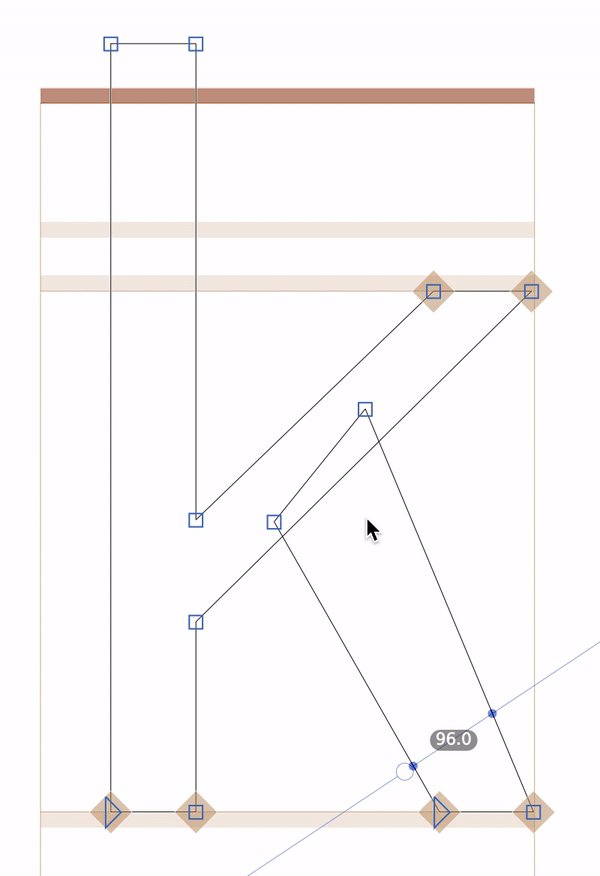
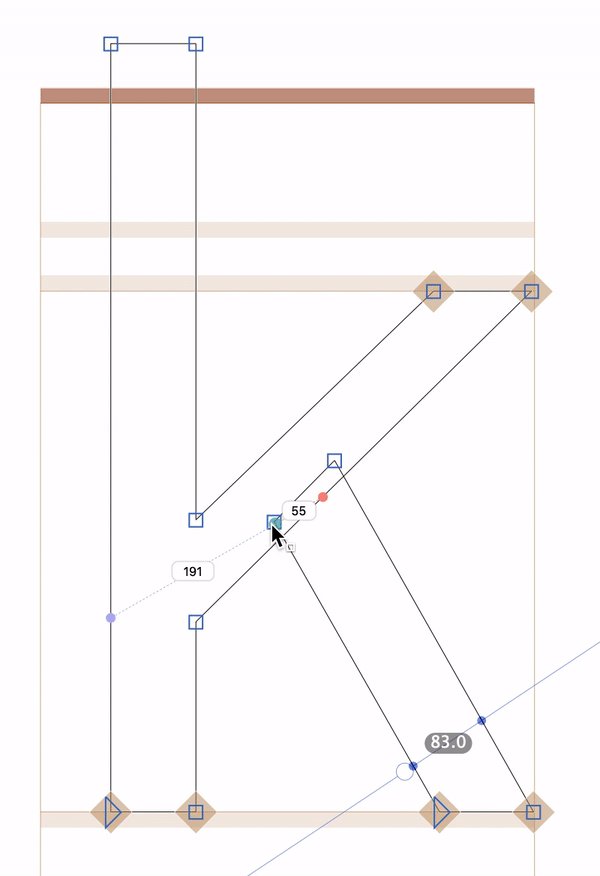
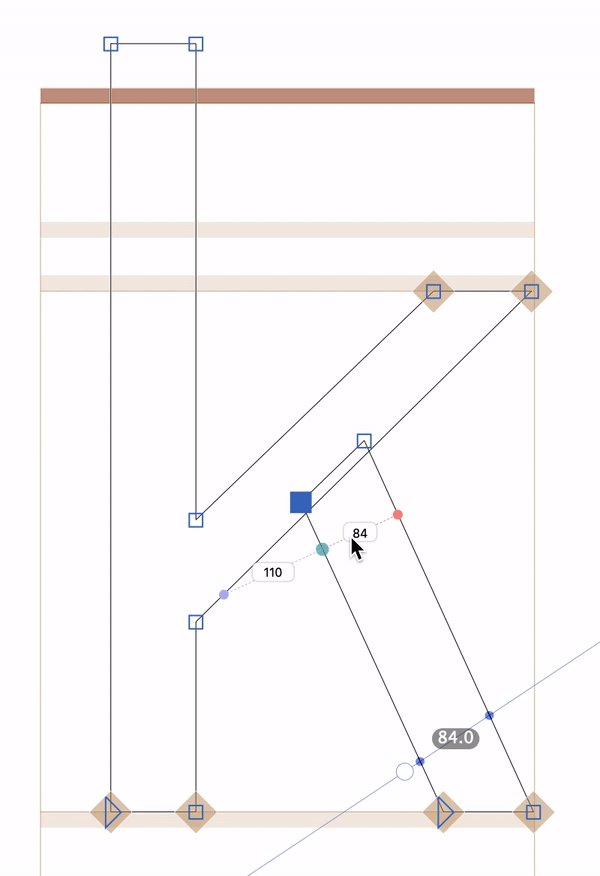
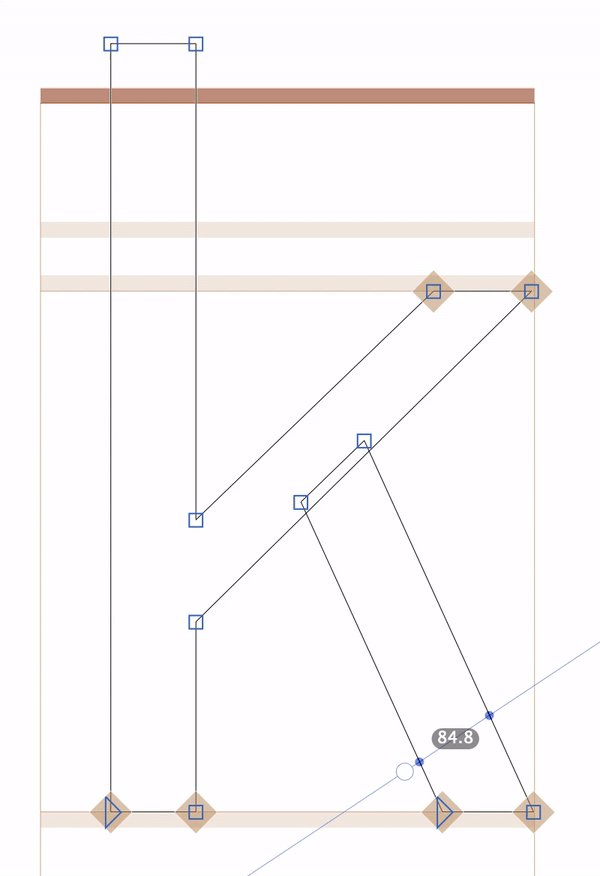
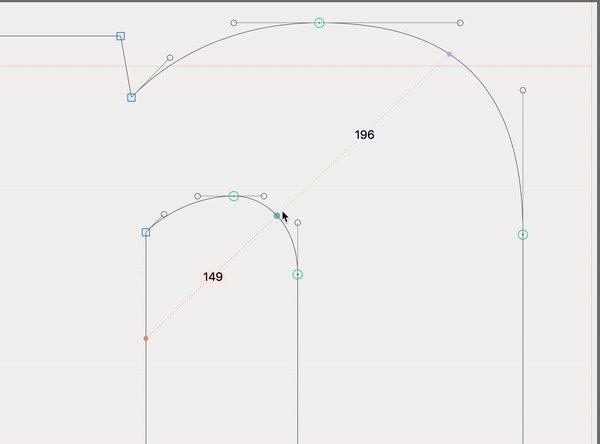
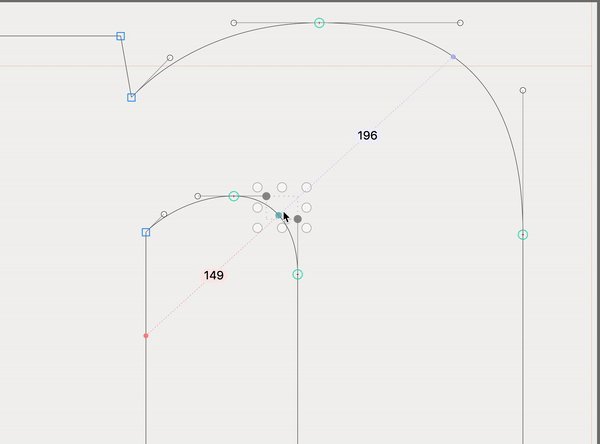
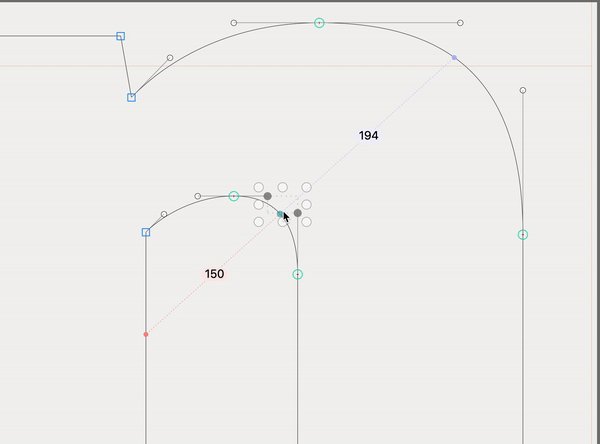
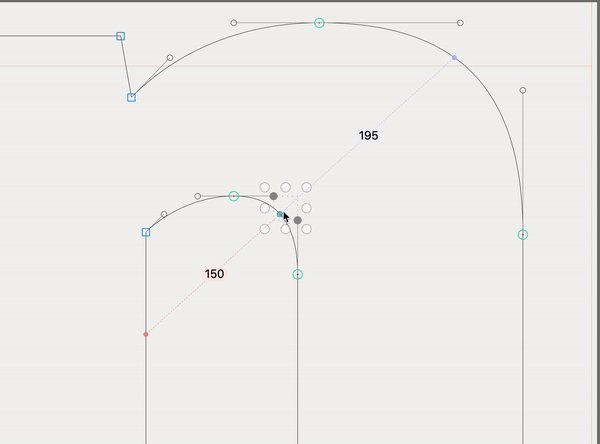
The best example of measuring select portions of a glyph I found is using Show Stem Thickness by Rafal Buchner (@RafalBuchner). It’s advantages are:
- Subtle measurement reading
- The measurement moves with the mouse cursor
- The key feature is the dynamic measuring of the true thickness between two segments
- Two-finger click reveals an option to Add Measurement Guide
In essence, the idea is that the added measurement guide of step 4 would retain the same limited measurement line between the segments and still provide dynamic/live read-out of measurement information.
The benefit of this would be the ability to add multiple measurement read-outs across different portions and at different angles without creating a chaos of lines going across the window.
Perhaps this can be accomplished with a sort of guide-node which when placed between segments would draw a line measuring only the closest points (similar to how the cursor position of the mouse works in Rafal’s plugin). As portions of the segments are adjusted the results will always be accurate read-outs of the thickness.
Made a short video using the Show Stem Thickness plugin, hopefully, it illustrates what I mean.