hi guys,
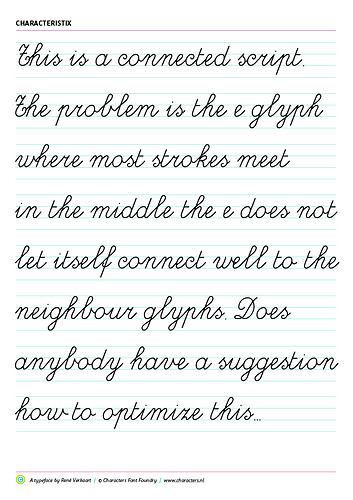
I’m working on an educational script font, a real connected handwritten font to teach children writing. Where most ‘connected scripts’ are not really fluidly connected, this font is based on a writing method, developed by this client. It simulates a real handwriting and shows children how to write correctly.
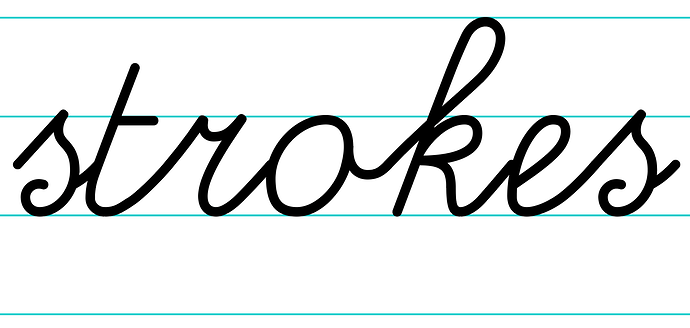
I’ve made a few of these script fonts in the past, but this client wants a font that ‘just works, whatever text you type’. That’s easier said than done… The biggest problem I’m running into is the well known ‘e-issue’. The e is used very often in text, causing issues with the exit- and entry strokes of the neighbour glyphs.
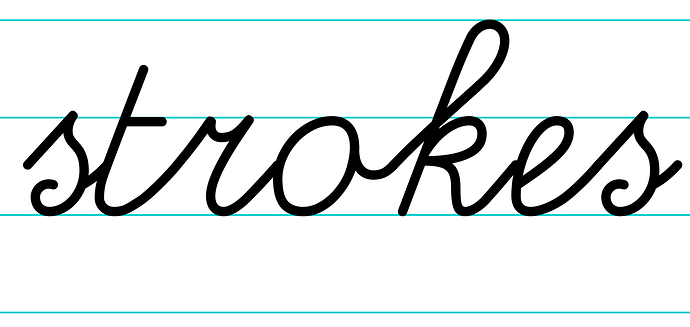
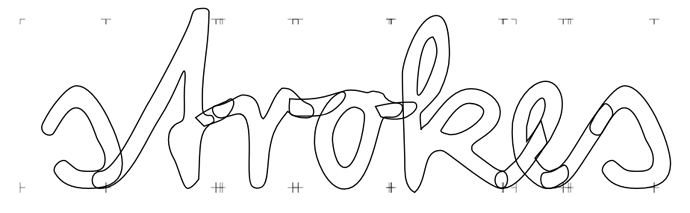
I thought through some OpenType methods, but nothing really seems to be a solid solution. You could change the e after any glyph that causes a disconnect, like this:
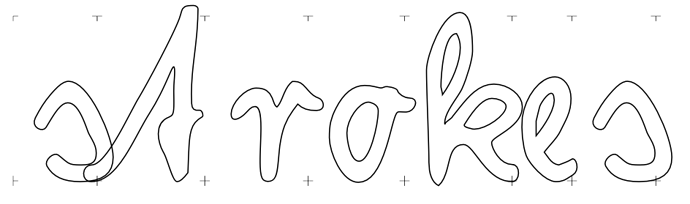
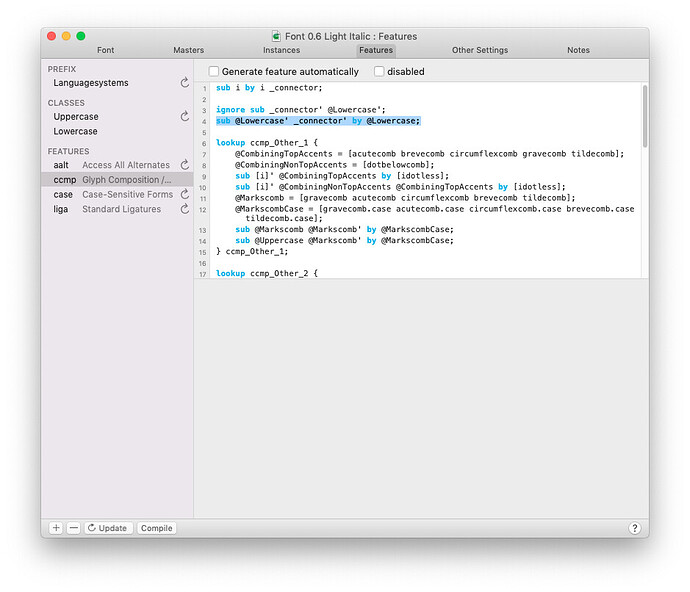
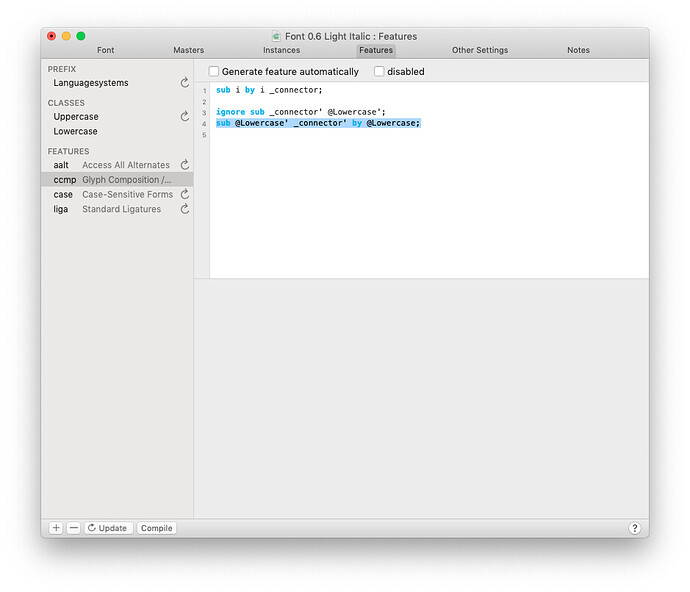
It’s clear the middle exit stroke of the neighbour glyph (sample: k) will never match the e entry point. When you change the first e with a stylistic set or salt, you could then change the next e following the first, etc. etc. Building exception on exception… This would require either loads of alternative glyphs, hundreds of ligatures, or over complicated OpenType features.
Does anybody have experience with these kind of scripts or OpenType features? Who can help look for a working solution that prevents me making hundred of alternate glyphs or ligatures for any word in any language.
I would be eternally thankful… ![]()
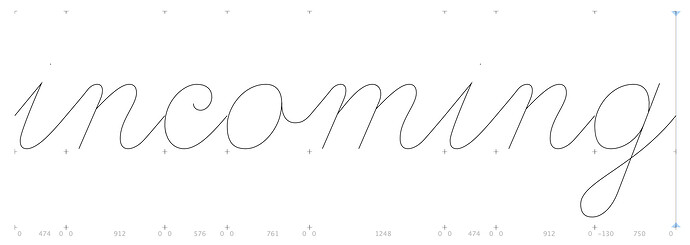
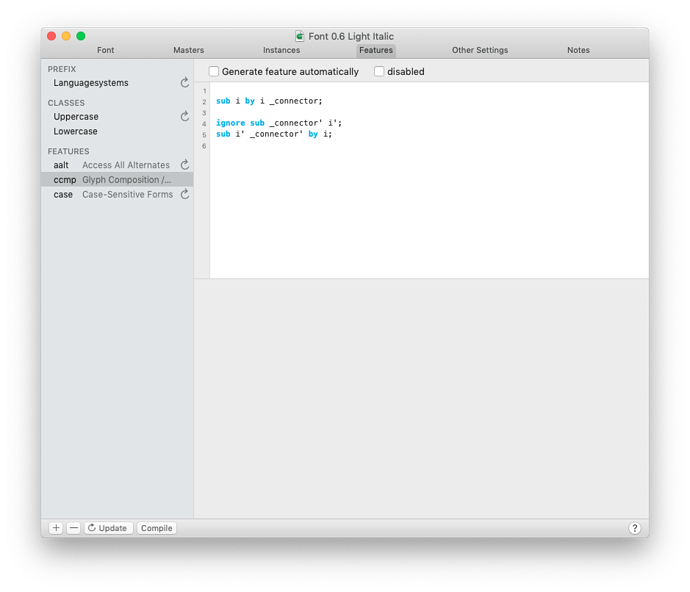
PS: here’s a sample of the current state I’m in. Forgive me, this is a very premature state of the font family. I’m developing a working method, before I endeavour into the details.