There are two features that would be extremely useful for me personally, and perhaps (hopefully) also for others, but which I cannot find a way to achieve in Glyphs:
1. Constrain/snap to slant angle when dragging
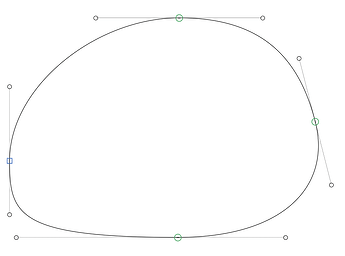
When designing uprights, being able to constrain the dragging movement of both nodes and handles to horizonal or vertical only is very useful, since those are the two basic axes of the font.
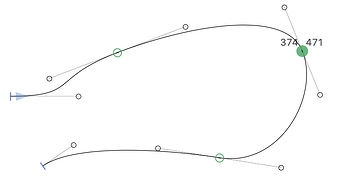
When designing italics, it’s still useful to be able to constrain nodes and handles horizontally, and it’s also useful to constrain handles vertically – but I don’t think I’ve ever had the need to constrain the movement of a node vertically. Conversely, I frequently find myself wanting to move a handle ‘up’ or ‘down’ analogously to constraining it vertically in a regular master – that is, along the vertical axis in the glyph, viz., the slant angle.
This feature has been suggested before, but with no real feedback. George Thomas’ comment on that thread is not really an argument against – not everything in an upright master aligns with a 90° vertical angle, but the ability to constrain dragging to 90° is still very useful, and the same is true for italics.
Constraining the drag angle could be done in two ways:
- Add an extra modifying key for slant-based constraint – e.g., Shift constrains to 0° and 90° while Shift + Control constrains to 0° and the slant angle
- Add an option that determines whether vertical constraint is 90° or the slant angle (with a shortcut to switch between the two)
My preference would be for the former, as that provides more flexibility, allowing you to switch constraint types even within the same drag operation. The latter would also require some sort of visual indicator of which mode you’re currently in, which would take up UI space.
Apart from constraining the drag angle there is the issue of snapping. With no constraining, nodes and handles currently snap to vertical and horizontal. An option (under Path, I guess?) to additionally snap to the slant angle would be very useful.
2. Constrain to path when dragging
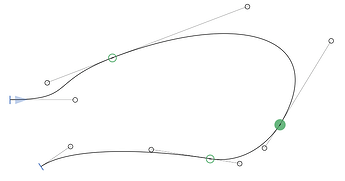
This is perhaps more niche, but I sometimes find myself wanting to move a node further up or down the path, without changing the shape of the path. For example, if you have a curve whose shape is exactly how you want it, but there’s a node on it with slightly angled handles that you want to straighten, an obvious solution is to move the node along the curve slightly until its handles are fully horizontal or vertical. Or if you have a (non-vertical) stem where you want to have nodes on either side at the same Y position, you would move one of them up or down along the path until they were aligned.
This would only apply to nodes, of course, and – similar to nudging – it would require modifying the handles on both the selected node and its neighbouring nodes to maintain an identical segment shape, but I at least would find it useful. As far as I can tell, holding Control while dragging a node currently does nothing, so that could be used as a modifier key to do this.