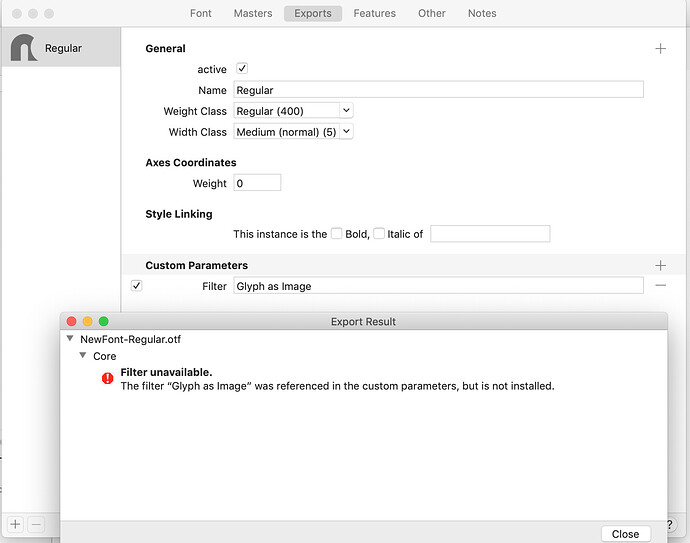
The website tells me that PNG / SVG export is possible. How?
- Redefine glyphs as icons: Edit > Info for Selection > Category = Icon (changes the metrics display.
- Set up exports in Filter > Glyph as Image
This didn’t work for me. Have I done something wrong?
I can get the menu Filter > Glyph as Image to export PDFs but there is no dialogue to choose SVG or PNG.
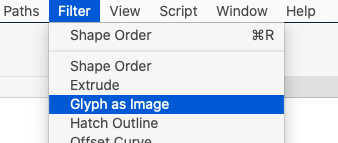
Yes. You went into File > Font Info > Exports. Try Filter > Glyph as Image, meaning open the Filter pull-down menu and choose Glyph as Image from there, like this:

Edit > Info for Selection > Category = Icon* (changes the metrics display.
This works and moves the glyphs under the Icon heading.
- Filter > Glyph as Image
This creates a PDF for each glyph. No dialogue box appears so there is no way to change anything here. Is it correct to say I should see a dialogue box here so I can select the output file type?
You get a dialog if you only select one glyph. This is not ideal, yet. Will improve in the future.
Selecting only one glyph, no dialogue box appears, although it does appear if I open the glyph in a window to edit it, so I’ve been able to export a PNG.
Going back to the main font window it still exports PDFs though. It seems to be that each glyph has its own settings for Glyph as Image, but you can only edit them one by one, not in the main font window? Glyphs doesn’t seem to need that the glyph is changed to an icon. I’m not sure if there is some difference but I was able to export PDFs / PNGs without changing this.
This isn’t critical for me right now, what I need to do can wait. I look forward to improvements to this though as what I really need is a way to do this to multiple glyphs in the font window. It’s not really practical to do this one by one from the edit window for a font of 200+ glyphs.
The Glyphs as Image filter is specifically build for the needs on generating images for Glyphs itself (were I need/change one image at a time with specific settings for each). I need to rewrite it to be more useful for icon collections.
Ah okay. As a user the SVG / PNG export is a useful feature for me, and this feature is a useful selling point for Glyphs 3.
I sell Color SVG fonts through Creative Market and often these fonts include a set of letters as PNGs for people using software that don’t support these newer font formats. I’m finding that the market for fonts is changing from what we’re used to (MyFonts etc offering TTF / PS / OTF for Indesign etc) towards users that may be using Canva, Pixelmator and Affinity apps. When it comes to headline display fonts it’s useful to include glyphs in different formats such as PSD / PNG.
It would be hugely valuable if I could take my icon font written in Glyphs3 and export as individual SVG files. Hugely valuable because there are hundreds of glyphs and otherwise I’d have to re-draw them in other apps to get them as SVG, which I need as an alternative to OTF.
You can do this already.
You can use the “Glyph as Image” filter.
Georg … Did you ever get a chance to change it to be useful for icon collections? I have one with about 300 icons I would like to get as SVG files. Is there a way a script could help with that if you haven’t?
Select them, set the category to Icon (Edit > Info for Selection), run the filter.
Or what exactly do you mean by useful for icon collections? What are you trying to do which you cannot achieve? The UI and the way it works now is not perfect but we’ve been using it for icons already.
mekkablue - Thanks for the reply. I was referring to a comment Georg made in another thread that they would try to make it work better for collections of icons or something to that effect. It was a vague comment so I didn’t know what he meant by that. In my case the issue is with 300+ icons, it’s a lot of work to have to convert between exporting as a font and individual SVG images, and I need it as both. Some of the images are used in a context where a font is appropriate and others I need to migrate to SVG images.
I was able to successfully export SVG images that I drew in Adobe Illustrator years ago before I dumped it because I didn’t want to pay the subscription model. I just assumed I could even do my SVG art in the Glyphs 3 App rather than have to draw the same images in multiple apps.
But even SVG is not working right, as the SVG is not rendering in other vector editing apps. They are completely confused by the SVG being exported by Glyphs 3.
Thank you for all the background. But: How can we help you now? What do you want to do? And what keeps you from it?
RE: mekkablue … The following post describes what I want to do and what is not working for me:
I have a font of over 350 glyph (icons). I need to be able to break my artwork out of the font into SVG in order to piecemeal it out for specific purposes, without having to distribute the font itself, and I don’t know how I can do that, since exporting SVG from Glyphs 3, with “Filter As Image”, isn’t producing SVG that anything seems to be able to render properly.
And the other issue is that with so many glyphs, it is tedious to have to manually export them one by one. And also, I’m not sure if that flips a switch that causes them not to be exported into the font.
I really need this and would appreciate any guidance I can get for extracting those icons into SVG either your code, 3rd party code or guidance on how I could write some code to do it. If you know of any tools or techniques I’d really appreciate the tips!
Can you send me some samples where the svg export is not rendering well.
I’m working on a but better system to handle icons. But it will take a while until I can release it. Until then, use “Glyph as Image” (when I have fixed it). Or write a drawbot script that exports the whole font as individual svgs. That way, you have much more control over the details (but last time I checked, the svg from drawbot are less compact, so the file size will be bigger).
I noticed as I was cutting and pasting images for you and SVG exported data that the ones that didn’t render had the different kind of handles. One of them I just selected and converted to cubic and now it renders! Yay! Hopefully that’s the only issue because it gives me a workaround, which right now is a lifesaver.
That were quadratic TrueType outlines. For batch-converting, you can select all glyphs in Font view and choose Path > Other > Convert to Cubic and outlines should be PostScript curves again.
I’ll have a look and see if I can come up with a snippet for batch exporting SVGs.
@GeorgSeifert shall we add an export warning? Something like ‘Quadratic curves cannot be converted reliably into SVG, consider converting them to cubic.’